Basic styling in CSS can enhance the visual appeal of your HTML document. You can incorporate CSS directly in your HTML file using the <style> tag, located inside the <head> section.
CSS works through selectors, properties, and values, allowing you to customize elements. For example, with a selector targeting h1, you could set properties
Additionally, you can link to an external CSS file using the <link> tag, providing a clean separation of style from content.
N.B: CSS Elements are always in American English. For instance, it’s always “color”.
Adding CSS to Style Your HTML Document
Including CSS in your HTML document can significantly enhance its visual appeal and user experience.
There are three primary methods for integrating CSS: internal stylesheets, inline styles, and external stylesheets. Each approach has its specific use cases and benefits.
Internal stylesheets will be the scope of this article. It is included within the <head> section of your HTML.
You define your styles in a <style> tag, which allows all elements within that document to access the defined styles:

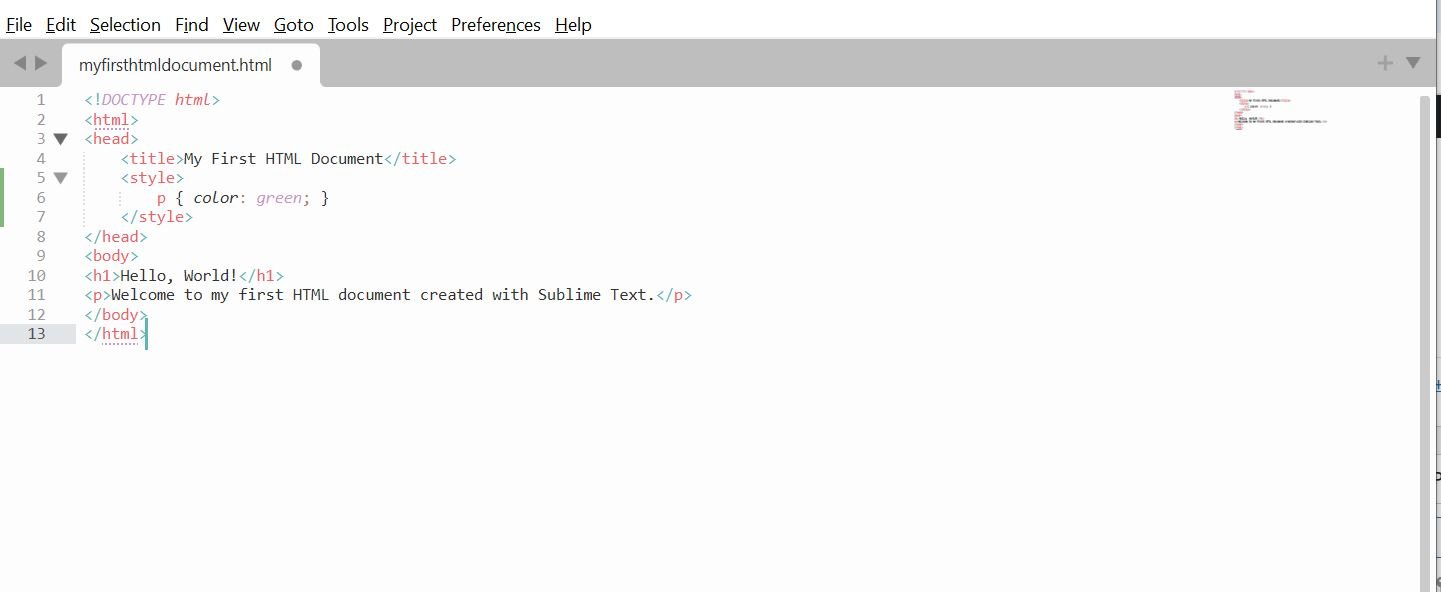
We can then style different elements of the page under the style tag. For instance, we can change the color of the paragraph (<p>) to green by inserting the following code:
p { color: green; }
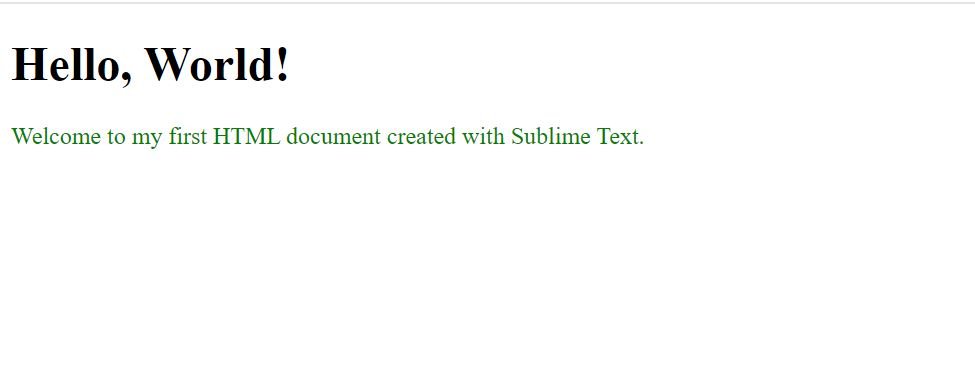
Save your HTML document, then open it in your browser, you should have something like this:

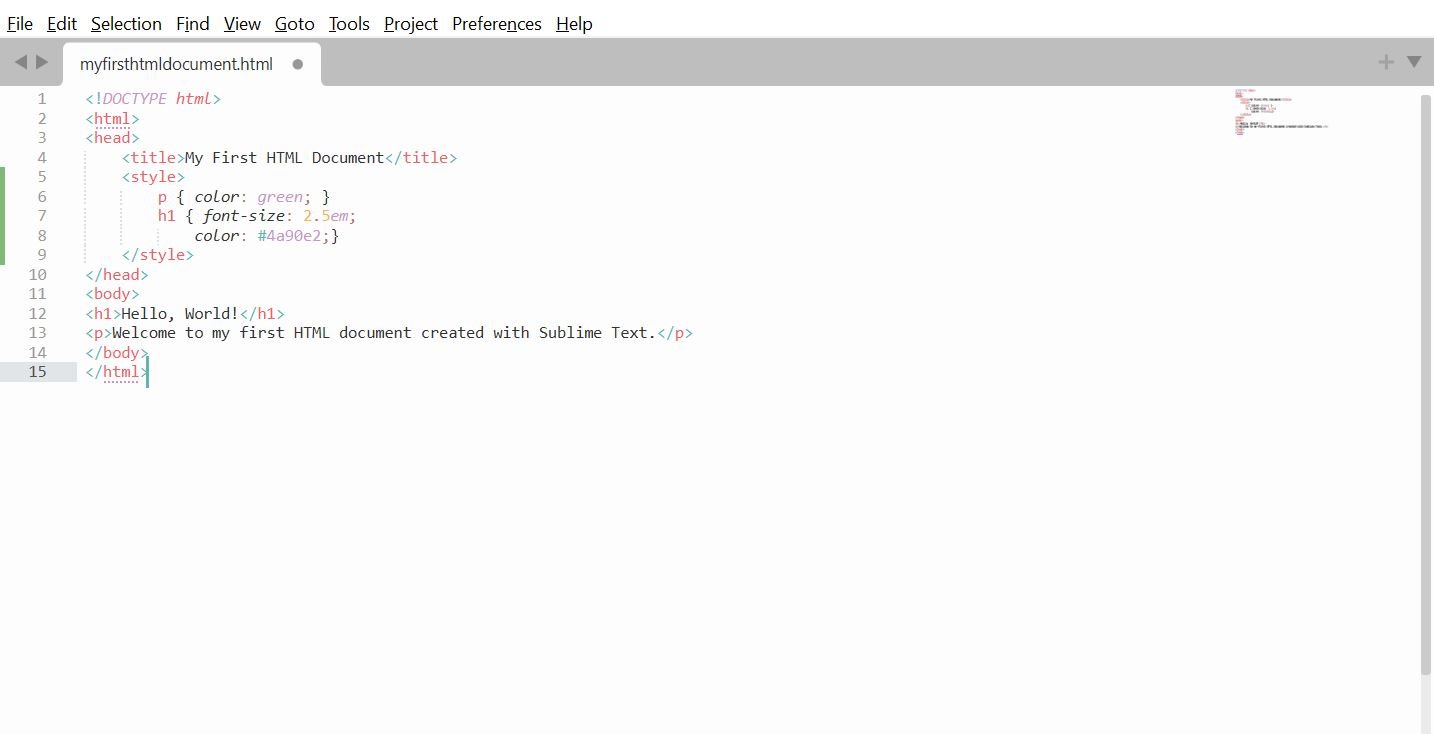
Next, we are going to style the Heading, with a basic styling example to set the font size and color of the h1 element. Using CSS, you can easily define these attributes:
h1 { font-size: 2.5em;
color: red;}In the above code, the font-size property increases the size of the heading to 2.5 times the standard size, while the color property changes the text color to red.
The code should look like this in sublime text:

When viewed in your web browser, you should have something like this:

Positioning is a significant aspect of styling. The text-align property can be utilized to align the text sections:
h1 { text-align: center;}This aligns the header text to the center of its containing element, adding an element of symmetry to your webpage.
The code should appear like this in Sublime Text:

Save the file and view it in the browser, you should get the following:

Lastly, we will are going to style the body.
One of the first properties to consider when styling the body element is the background-color. For instance, using CSS, you can easily set a light background color to enhance readability. We are also going to add a margin which enhances readability and ensures that text does not run to the edges of the browser window.
body { background-color: #f0f0f0;
margin: 20px}
When viewed on your browser, you should get the following output:

In our next article, we will talk about bringing HTML elements to life with Javascript.
Did you miss the HTML Introduction? – Front-End Development: Getting Started With HTML
Next, learn how to animate with Javascript – Front-End Development: Animate With Javascript!
